发布与调用
在本指南中,我们将逐步介绍如何部署Move Castle游戏合约、设置前端、管理端口转发以及探索创建的城堡。让我们简化步骤以提高清晰度和效率。
我们在本课程的右侧IDE中部署合约和前端,但当然,你也可以使用本地环境进行部署。
1. 发布软件包
启动本课程右侧的IDE面板,等待环境初始化。
点击“工具”部分下的“终端”按钮,打开终端。


导航到已完成的Move Castle智能合约文件夹,并将软件包发布到开发网络。
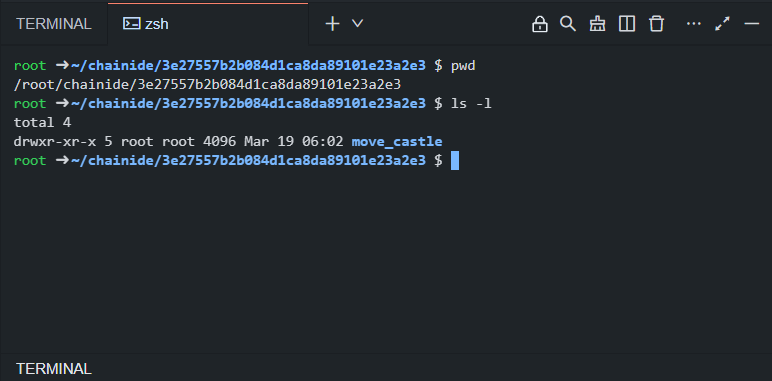
cd move_castle
sui client publish
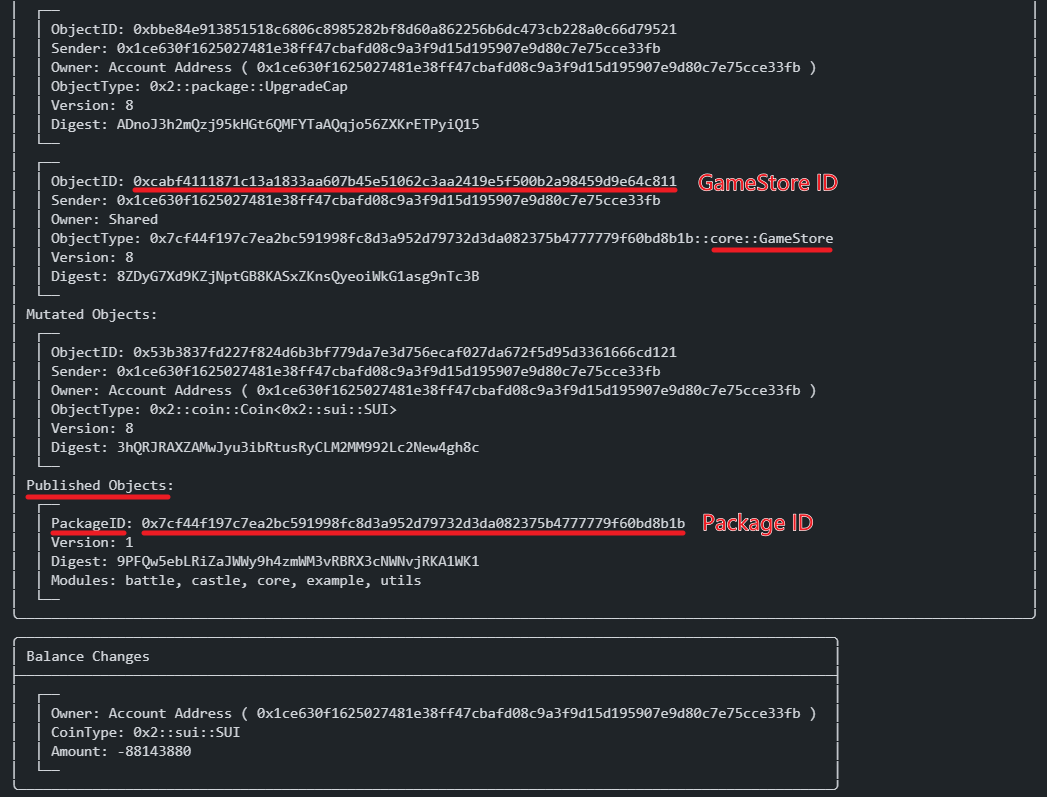
发布后,记下GameStore对象ID和软件包ID,它们将在接下来的步骤中使用。

对于那些更喜欢直接方法或可能遗漏了一些步骤的人来说,本课程的完整合约已在我们的仓库中提供。只需按照以下步骤获取:
首先,将仓库克隆到本地计算机:
git clone https://github.com/WhiteMatrixTech/move-castle-contract.git
如果尚未配置SUI钱包,请参考此链接进行配置: Sui Wallet and Faucet
然后发布:
cd move-castle-contract
sui client publish
2. 部署游戏前端
我们已经为Move Castle游戏项目开发了前端。现在,我们的任务是在ChainIDE工作室沙箱中部署它,设置端口转发,并最终访问托管的前端页面。
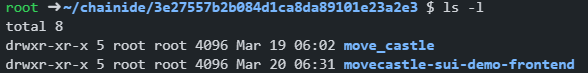
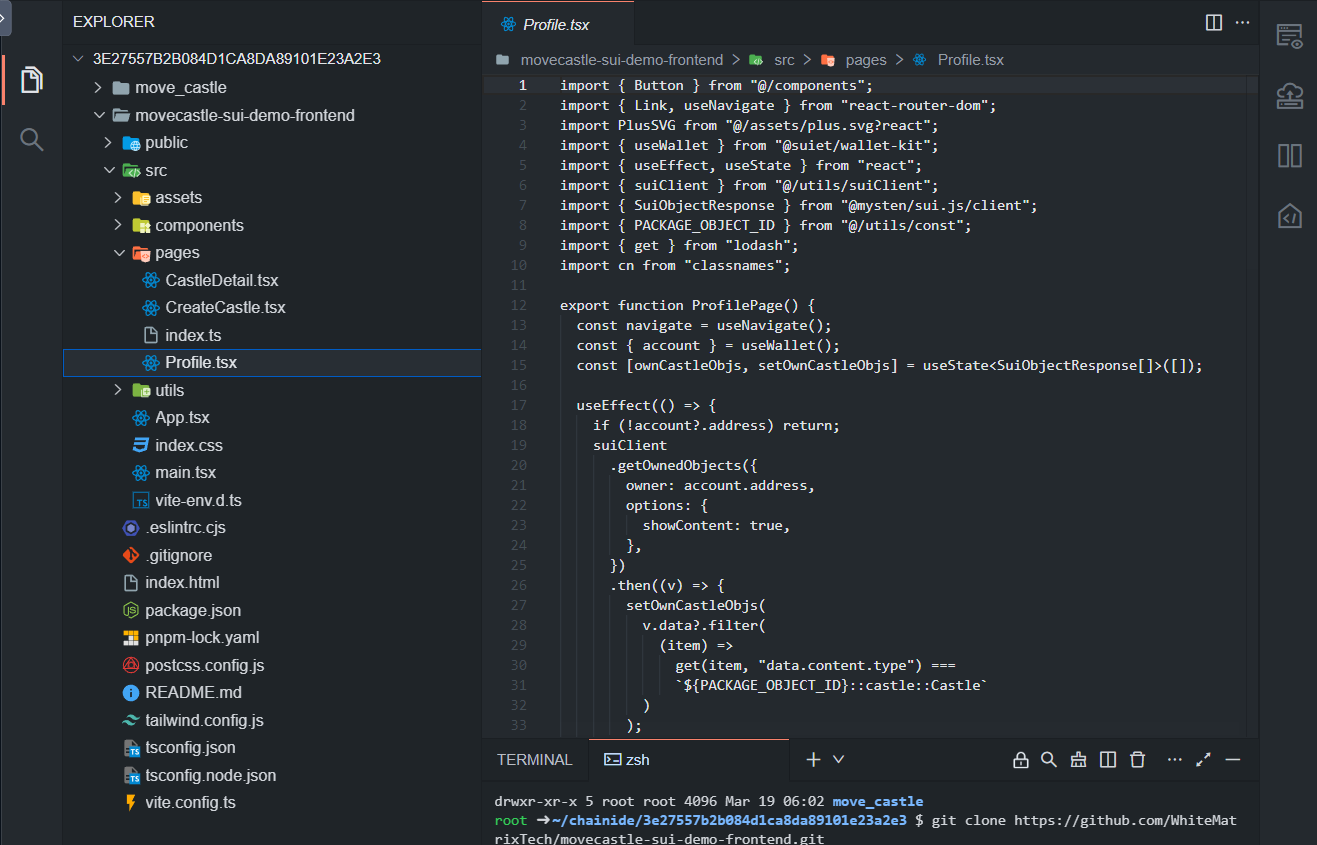
在工作区文件夹中,从提供的仓库克隆Move Castle游戏的前端项目:
git clone https://github.com/WhiteMatrixTech/movecastle-sui-demo-frontend

在工作室中审查前端代码(如果需要)。

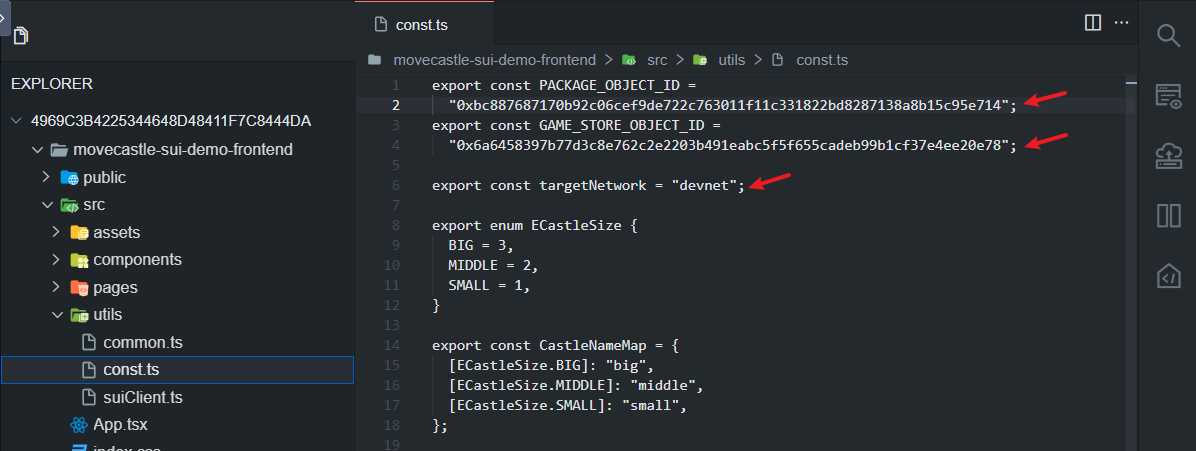
更新 src/utils/const.ts 中的包ID和 GameStore 对象ID。

如果你的合约部署到了测试网,请将 targetNetwork 常量更新为测试网。同样,对于部署在主网上的合约,请将常量设置为主网。
构建并运行前端项目:
cd movecastle-sui-demo-frontend
npm install
npm run build
npm run serve
服务器运行后,请记下控制台日志中的端口号(通常为3000)。
3. 管理端口转发
ChainIDE工作室提供了一种简便的方法来暴露在沙箱中运行的Web服务。
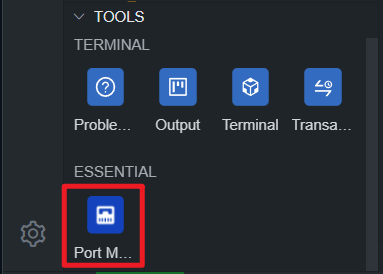
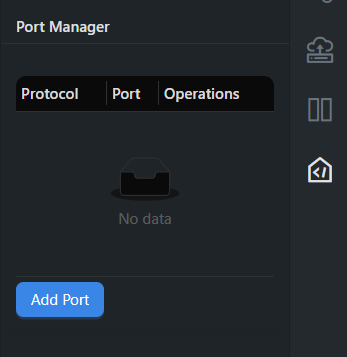
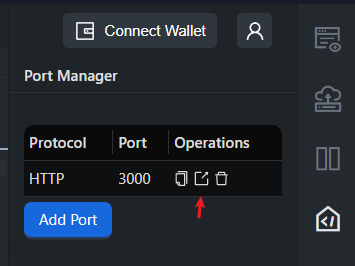
在工作室中,找到"TOOLS"部分或右侧工具面板中的"Port Manager"按钮。

为端口3000添加端口转发。


点击按钮以访问你的游戏前端服务!
4. 创建和探索城堡

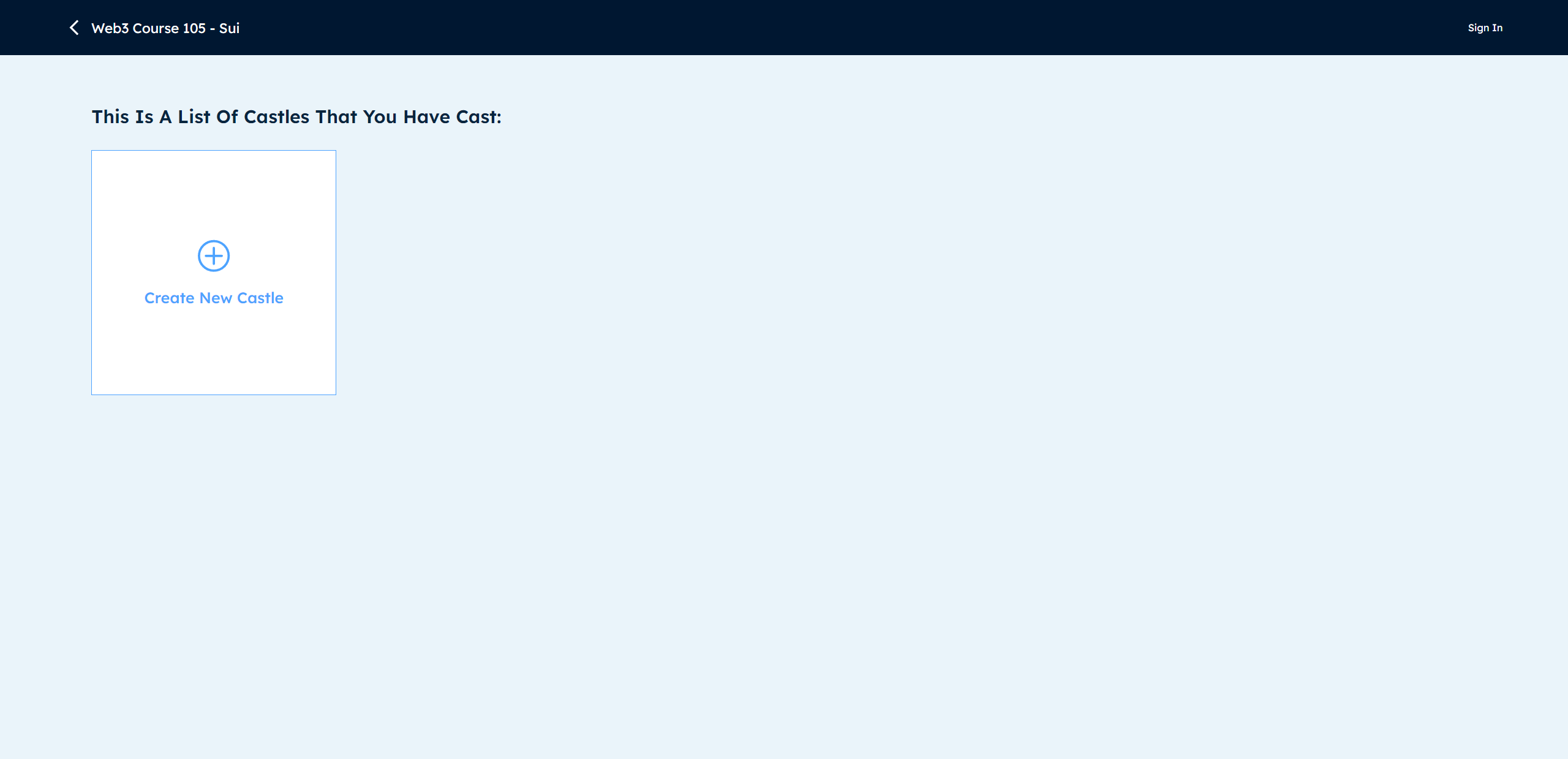
连接您的 Sui 钱包,点击“登录”按钮,然后点击“创建新城堡”以开始创建城堡。

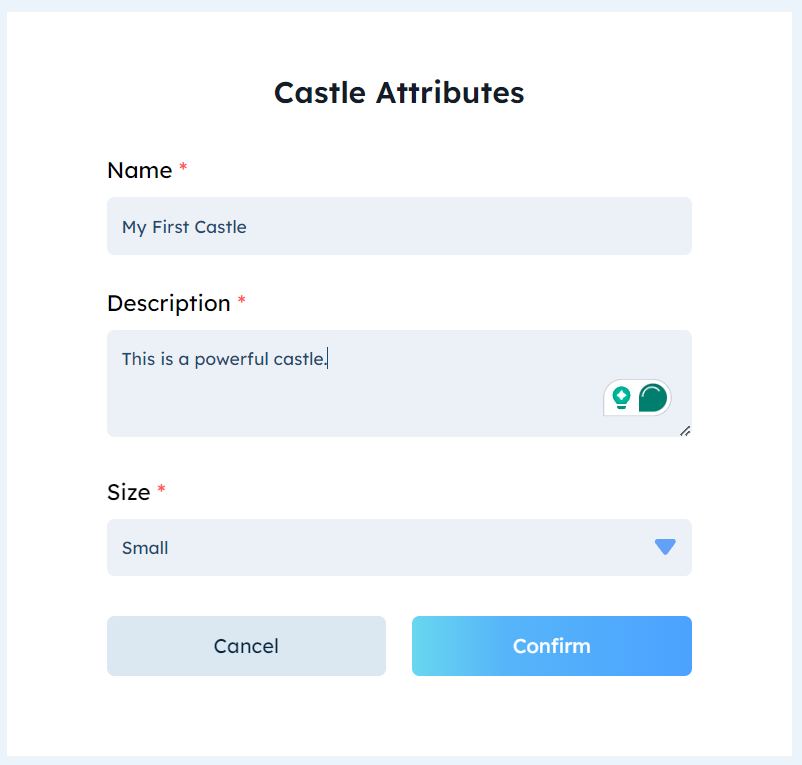
填写城堡名称、描述并选择尺寸。确认并批准交易。

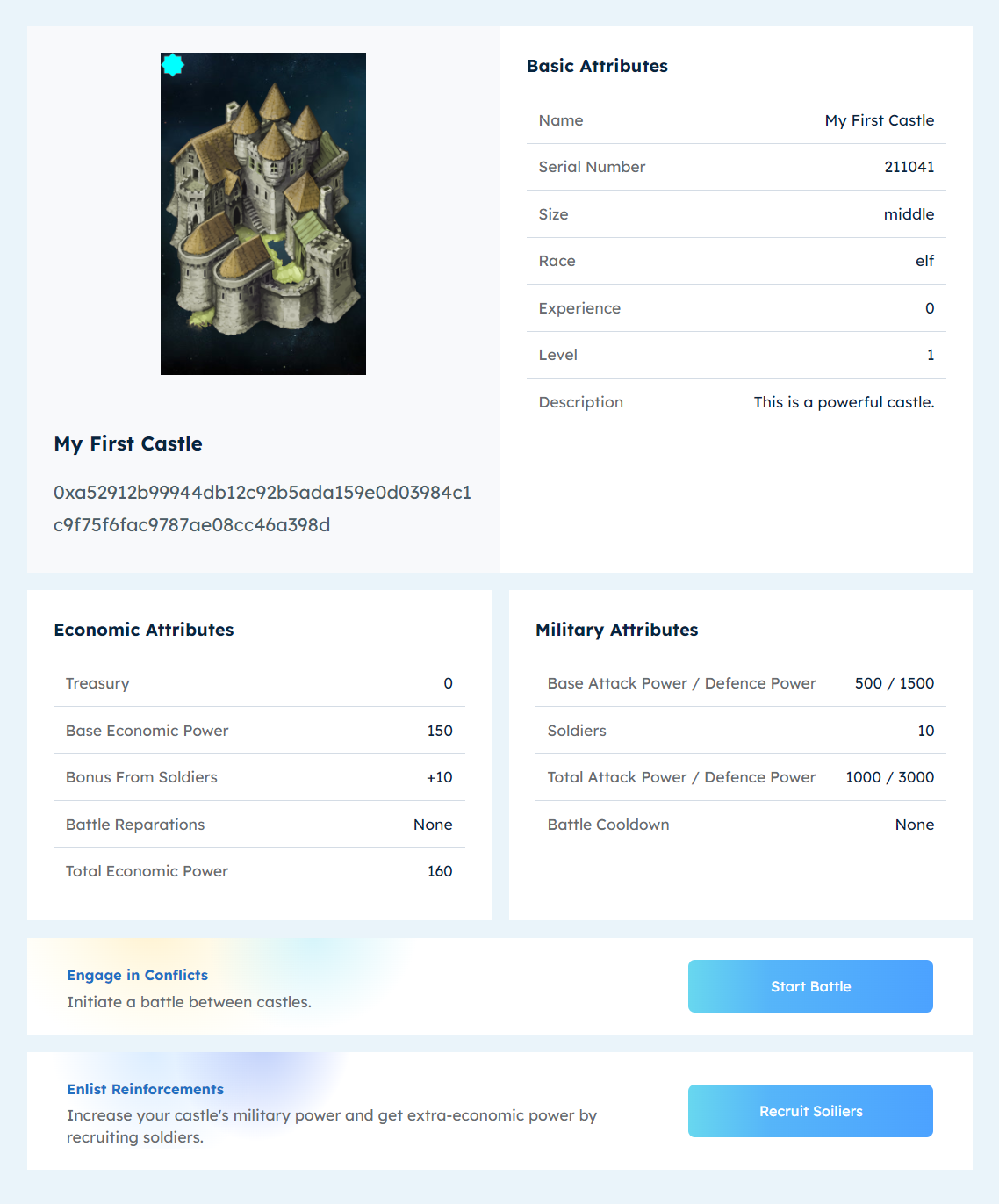
探索您创建的城堡及其属性。

您还可以选择创建更多城堡并进行战斗。
注意:如果由于战斗冷却时间而全球城堡数量过少,战斗可能会失败。
希望您在学习和使用 Move on Sui 进行开发的过程中愉快且有所收获!